Interior Panorama
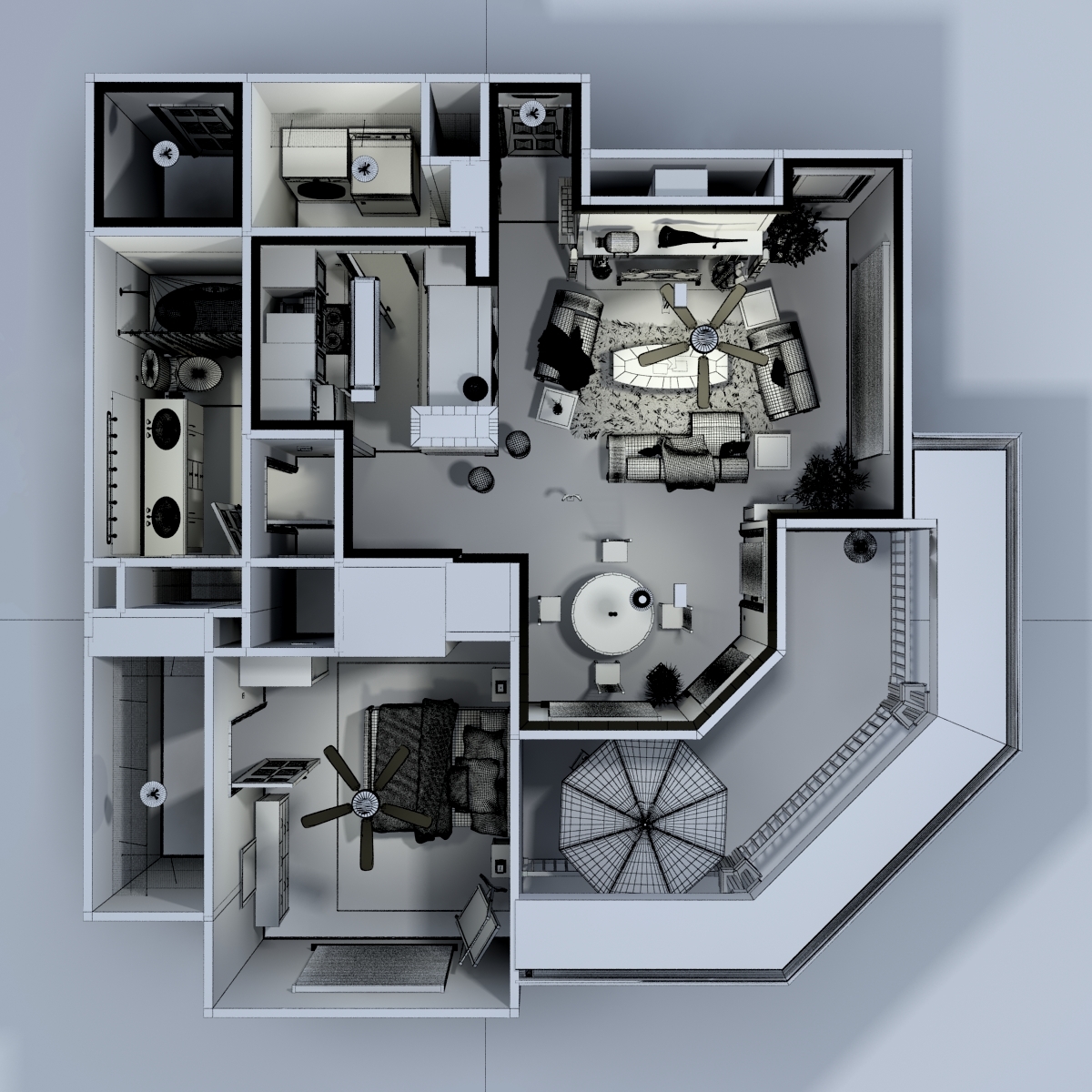
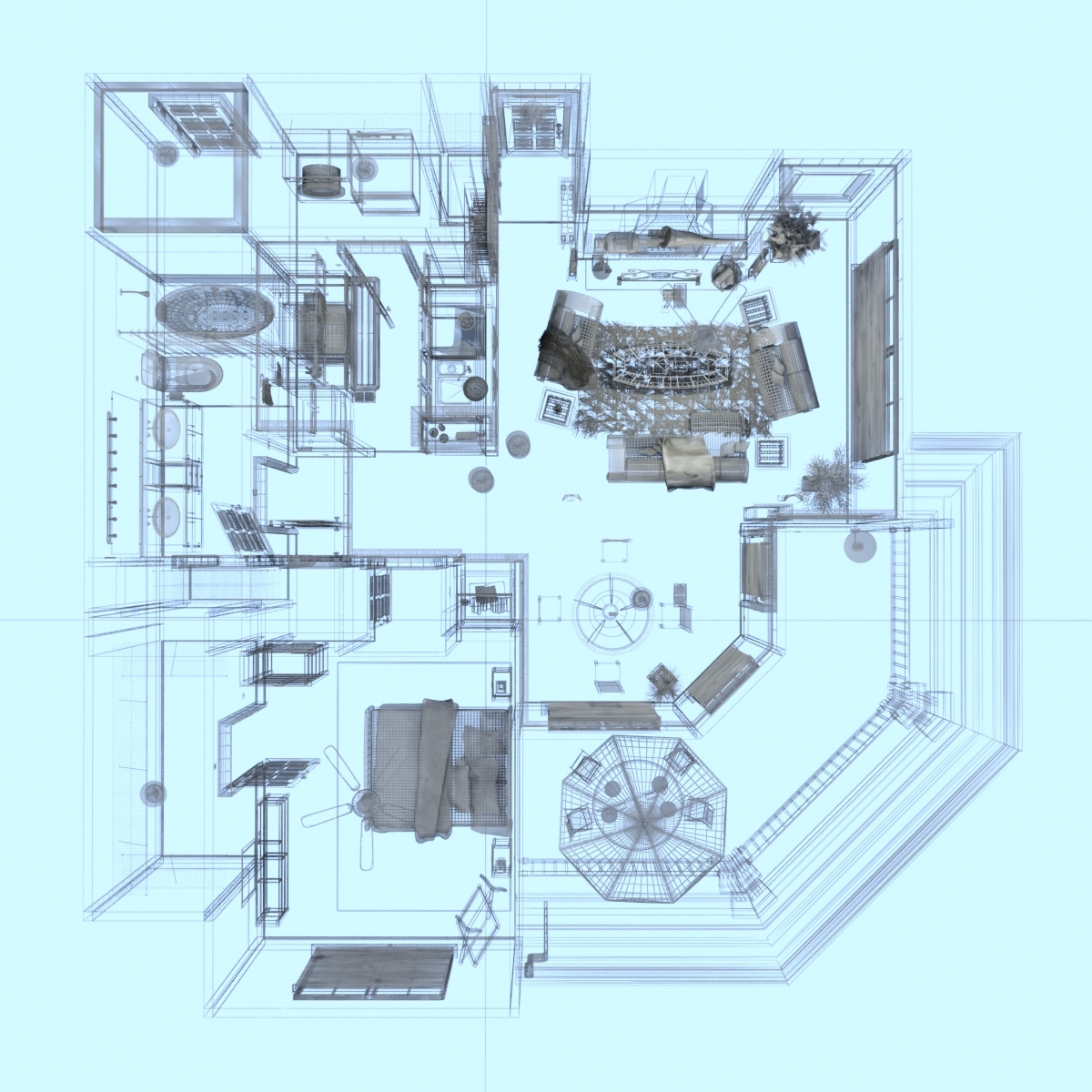
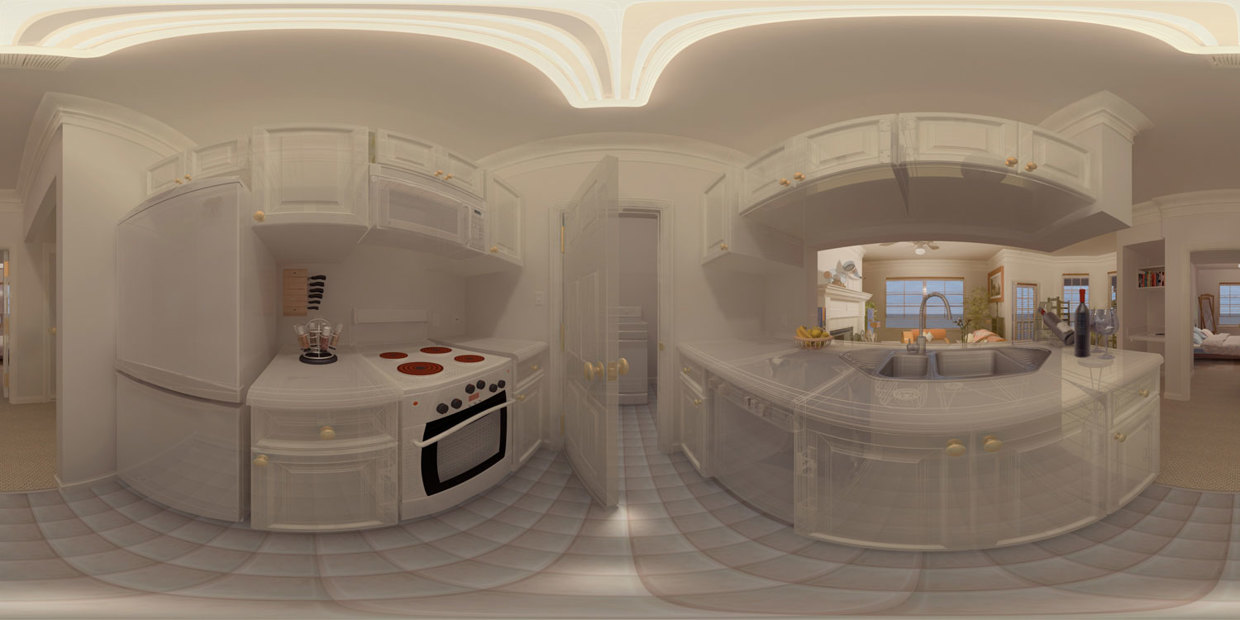
My first comprehensive attempt at Architectural Visualization. The goal was to create a panoramic rendering of my apartment. Four rooms were modeled in 3D Studio Max using VRay as a renderer. Wireframe renderings were also produced for three rooms. The display was handled in WebGL using the JavaScript graphics engine, Three.js.
Visualization, Modeling, VR, Three.js
When I decided to model my apartment, I had no idea how addictive the process could be, or how much work it would take to attain any level of realism in the model. For about 3 weeks, I walked, crawled and climbed through every room, nook, corner, space and crown molding in an attempt to inject as much realism into my design. Photographing and examining all that detail gave me a new found respect for animators, modelers and CAD artists who do this for a living.
N.B.
Some images were flat rendered while others were rendered using a 360 degree fish-eye virtual camera for panorama viewing.
Final Thoughts
The first thing you realize when attempting any re-creation is that it is impossible to model the natural world exactly - we will forever be approximating the environment around us with available tools and and techniques that render an optical illusion that hopefully most will find satisfactory. This realization made me evaluate the whole experience as more artistic than technical - which made it more enjoyable.
Software Used:
- 3D Studio Max 12
- Adobe Photoshop CS5
Hardware Used:
- Processor: Intel® Core™2 Quad Processor Q6600
- GPU: Nvidia GT8800 512 MB SLI (Dual)